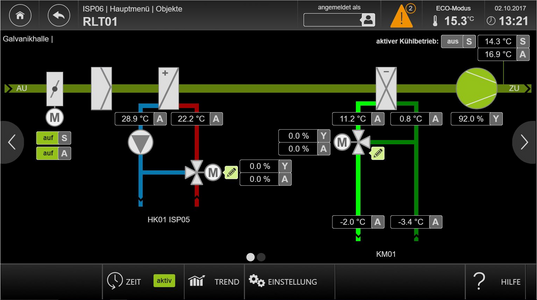
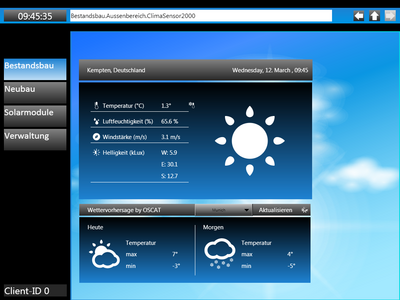
Visualization in the Internet browser via HTML5
Use the web browser to display production and control data from any control system - compatible with CODESYS or not.
Features of the CODESYS WebVisu
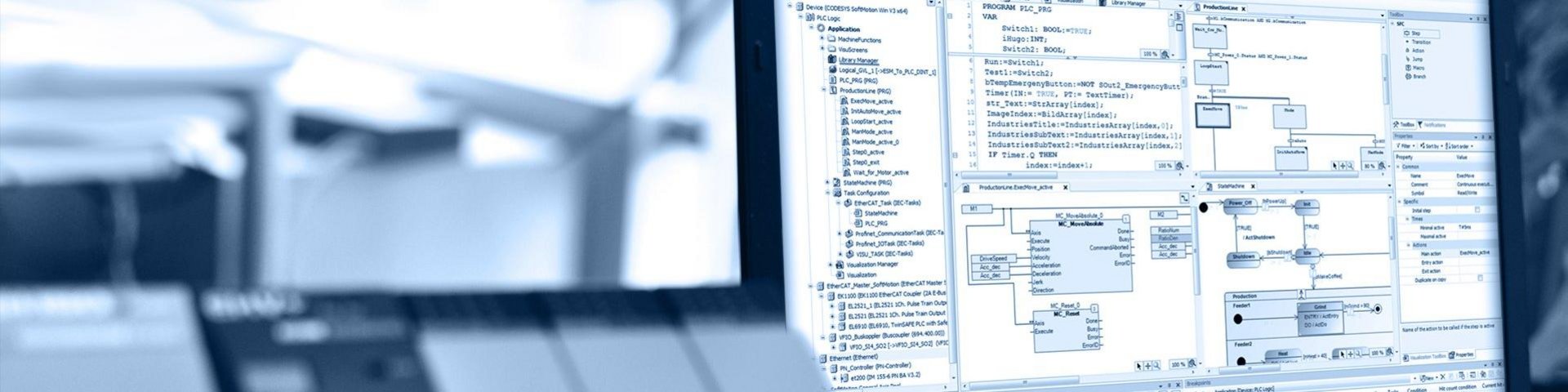
- Engineering in the CODESYS Development System, if required in parallel with IEC 61131 3 application programming
- Display of control and production data from your CODESYS controllers (prerequisite: WebVisu is implemented as an optional product component). Any control platforms can be visualized via OPC UA if you also use CODESYS HMI.
- Use of any HTML5 browser for a neat display using a canvas element on almost all browsers, including iOS or Android
- Integrated responsive design functionality for optimized display of information on different web-based end devices (e.g. in portrait/landscape format, on compact web displays)
- Browser communication with the web server via JavaScript, optionally with TLS encryption
How to use the CODESYS WebVisu
- Prerequisites:
- The web server must have been implemented in the CODESYS Control runtime system by the controller manufacturer.
- Alternatively, use SoftPLC systems from the CODESYS Store in which CODESYS WebVisu can be optionally licensed.
- If you want to use controllers that are not compatible with CODESYS, use CODESYS HMI as a visualization client to collect data.
- Create a WebVisualization object in the Visualization Manager of the CODESYS Development System.
- Now define your start object for the visualization and the start page that you have created for the web browser. There are only a few additional parameters to define.
- You can now create your visualization masks or use existing visualization objects.
- Animate your visualization based on PLC variables of the control application. If you are using controllers that are not compatible with CODESYS, use CODESYS HMI to collect the data - any integrated data sources will then be available to you.
- Your web visualization is now compiled and downloaded along with the logic application to a controller with integrated web server, a SoftPLC with licensed CODESYS WebVisu option, or to CODESYS HMI.
- To establish a connection to the controller or to CODESYS HMI, call up the start page of your WebVisu via the IP address or domain name of the controller in the address bar of the Internet browser on the display device, e.g. ‚http://127.0.0.1:8080/webvisu.htm‘ or ‚http://[DomainName]:[PortAdress]/webvisu.htm‘
NEW: CODESYS Visualization Series
Welcome to a new video series about CODESYS. Over the next few weeks, we will be taking a closer look at various topics relating to CODESYS Visualization. The first video will give you a brief overview of the topics covered in the video series.
We recommend using CODESYS V3.5 SP19 Patch 4 or higher and the CODESYS Visualization add-on in version 4.4.0.0 or higher.
If you are a system integrator or deploy CODESYS as a tool in the machine/plant construction:
- Use a controller with CODESYS WebVisu. Which one? Take a look at CODESYS Inside: https://www.codesys.com/the-system/codesys-inside.html)
- Use a SoftPLC for standard platforms from the CODESYS Store and license CODESYS WebVisu as an additional option.
- Use CODESYS HMI as a client to collect data of any controller per OPC UA and to provide CODESYS WebVisu.
If you manufacture programmable devices:
- Implement the CODESYS Control runtime system with the option CODESYS WebVisu.
- For more information or an offer please contact our sales department at sales@codesys.com.
CODESYS brochures and information material
|
CODESYS - One software. All applications. Your Automation Solution.
Version: 10/2023
|
pdf
2 MB
07.11.2023
|
|
|
CODESYS - One software. Any field of application. Your automation platform.
Version: 10/2023
|
pdf
2 MB
07.11.2023
|
|
|
Verschiedene Anbieter präsentieren CODESYS-kompatible Geräte und spannende Lösungen, die für Ihre Automatisierungsaufgaben nützlich sein können.
Version: 10/2023
|
pdf
6 MB
07.11.2023
|